代码拉取完成,页面将自动刷新
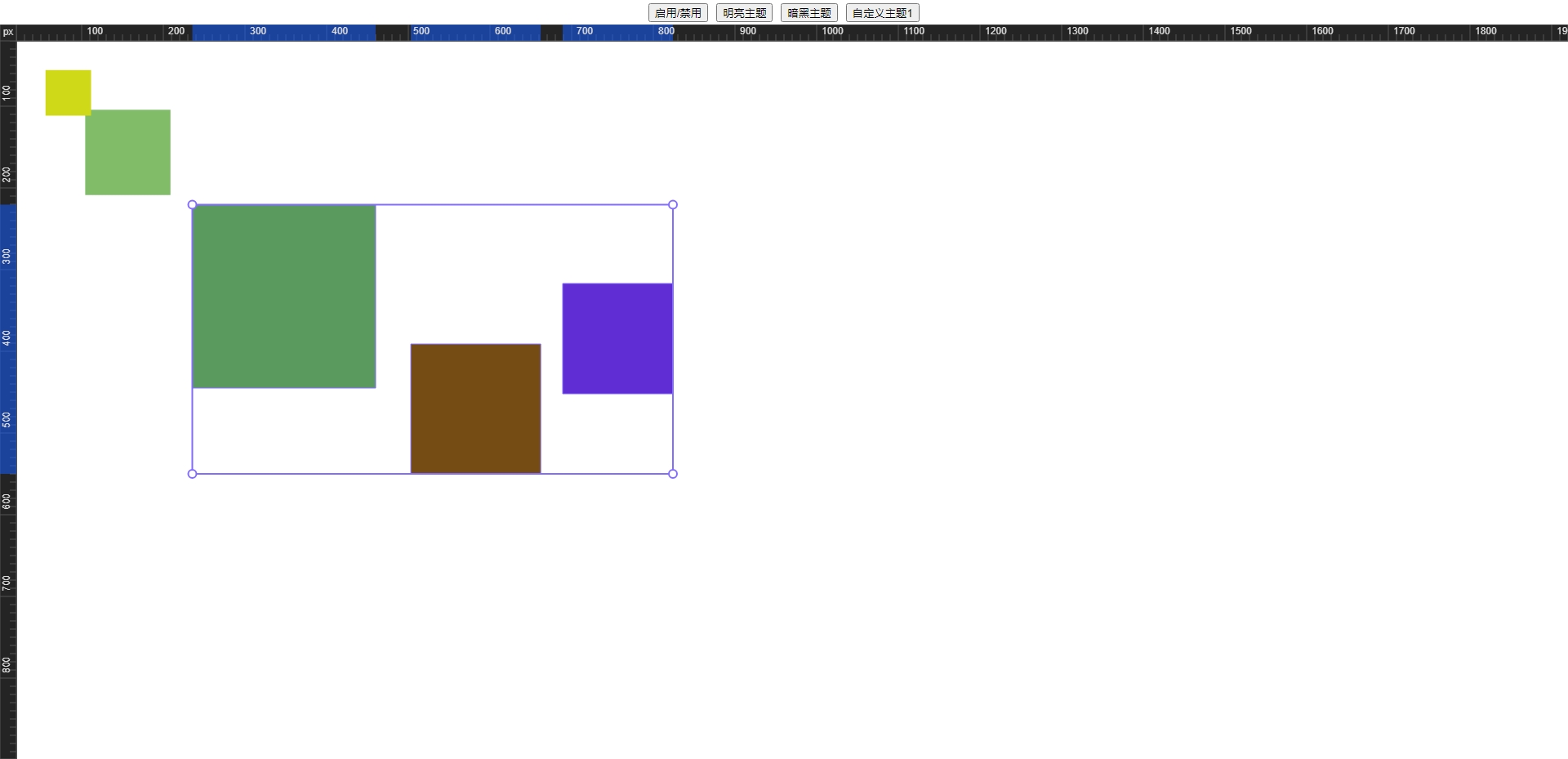
标尺线插件

npm run start # 开始运行项目
npm run build # 打包插件代码,同时会创建types
npm run test # 自动化测试
npm i leafer-x-ruler
import { App } from 'leafer-ui'
import { Ruler } from 'leafer-x-ruler'
const app = new App({
view: window,
tree: {},
editor: {},
})
const ruler = new Ruler(app)
// 添加自定义主题
ruler.addTheme('custom1', {
backgroundColor: '#6cb0ab',
textColor: '#a45454',
borderColor: '#6f4593',
highlightColor: 'rgba(22,93,255,0.75)'
})
// 切换主题
ruler.changeTheme('custom1')
// 启用、禁用
ruler.enabled = false
// 如果使用侧边栏的伸缩时标尺宽高并未同步更新,或许是因为画布的大小并未改变无法触发resize事件;如果想改变画布的大小并使标尺同步,需要自行监听窗口大小变化,并触发leafer-ui的resize事件,以下是在vue3中使用的示例:
<template>
<div ref="divRef"></div>
</template>
<script lang="ts" setup>
import {useResizeObserver} from "@vueuse/core";
const divRef = ref()
onMounted(() => {
useResizeObserver(divRef, (entries) => {
const [entry] = entries
const { width, height } = entry.contentRect
// 这步是为了触发leafer-ui的resize事件,标尺在监听到resize事件后会重新渲染
leafer.app.resize({ width, height })
})
})
</script>
| 属性 | 说明 | 操作方式 | 类型 | 示例值 | 默认 |
|---|---|---|---|---|---|
| enabled | 启用、禁用 | get / set | boolean | true | true |
| theme | 使用主题名称 | get / set | string | dark | light |
| rulerLeafer | 标尺线层Leafer | get | Leafer | - | - |
| config | 标尺设置 | set | RulerConfig | - | - |
| options | 属性配置 | set | RulerOptions | - | - |
| 方法 | 说明 | 参数类型 | 示例值 |
|---|---|---|---|
| changeEnabled | 启用、禁用 | (boolean) | true |
| addTheme | 添加自定义主题 | (string,ThemeOption) | - |
| removeTheme | 移除自定义主题 | (string) | - |
| changeTheme | 切换主题 | (string) | - |
| forceRender | 强制渲染 | - |
type RulerConfig = {
/**
* 是否启用标尺线
*/
enabled: boolean
/**
* 标尺线主题,默认light,可选(light:明亮,dark:暗黑)
*/
theme: string
}
type RulerOptions = {
ruleSize?: number; // 标尺宽高
fontSize?: number; // 字体大小
themes?: Map<string, ThemeOption>; // 主题,默认存在明亮(light)、暗黑(dark)主题,可覆盖
}
type ThemeOption = {
backgroundColor: string, // 背景色
textColor: string, // 文字颜色
borderColor: string, // 边框颜色
highlightColor: string // 高亮颜色
}
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。
1. 开源生态
2. 协作、人、软件
3. 评估模型