代码拉取完成,页面将自动刷新




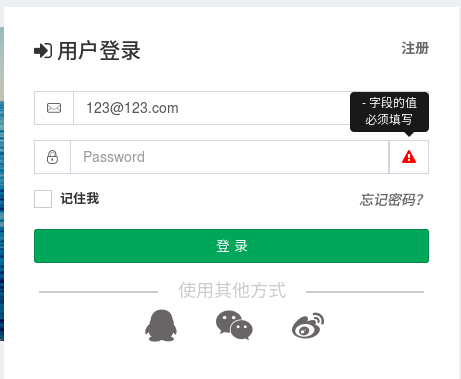
表单提交验证
before: function() {},
success: function() {},
error: function() {},
timeout: 600,
language: 'cn'
<form id="loginForm" action="post.php" method='post'>
<input type='text' data-required='true' data-length='6,16' data-regular='cn' value=''/>
</form>
$('#loginForm').validator({
success:function(data) {
//code here
window.location.href='/';
}
});
data-regular可以是cn,en,num,char,password,url,email,ip,qq或者自定义正则表达式

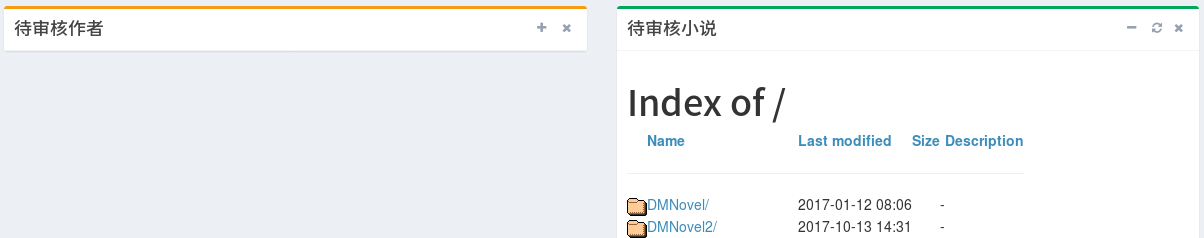
针对AdminLTE模板所做的一个Box控件,可以生成最大化、折叠、刷新、关闭按钮,同时针对ajax加载的页面进行控制box按钮的操作。
speed: 500,
collapseIcon: 'fa-minus',
expandIcon: 'fa-plus',
removeIcon: 'fa-times',
refreshIcon: 'fa-refresh',
minimizeIcon: 'fa-window-minimize',
maximizeIcon: 'fa-window-maximize',
listenBody: true,
refresh: {
url: '',
type: 'get',
data: {},
async: true,
dataType: '',
beforeSend: function () {
},
error: function () {
}
}
toggle 折叠或展开 对象
expand 展开 对象
collapse 折叠 对象
remove 关闭 对象
refresh 刷新 对象
window 最大/小化box 对象
maximize 最大化box 对象
minimize 最小化box 对象
addBtn 自动增加btn 无参数
方法的调用方式
$.fn.box('toggle','.box');
<script src="assets/js/jquery.box.min.js"></script>
自动生成btn,需要在box加上class
box-collapse 折叠或展开按钮
box-remove 关闭按钮
box-refresh 刷新按钮
box-maximize 最大化按钮
自动关闭的BOX
<div class="box box-warning box-remove collapsed">
<div class="box-header with-border">
<h3 class="box-title">待审核作者</h3>
</div>
<!-- /.box-header -->
<div class="box-body" id="authorBox">
The body of the box
</div>
<!-- /.box-body -->
</div>
带有刷新的BOX,自动加载url内容,注:通过ajax加载的页面无法自动加载。
<div class="box box-success box-remove box-refresh" data-refresh='{"url":"/"}'>
<div class="box-header with-border">
<h3 class="box-title">待审核小说</h3>
</div>
<!-- /.box-header -->
<div class="box-body">
</div>
<!-- /.box-body -->
</div>
data-refresh如果是字符串,默认为url,如果是json,是ajax使用的参数。例如:
data-refresh='{"url":"/","type":"post","data":{"id":1}}'
ajax加载的页面无法自动生成btn,需要调用
$(".box").box('addBtn');
或者html直接写入btn代码
<div class="box box-warning box-remove box-maximize collapsed">
<div class="box-header with-border">
<h3 class="box-title">待审核作者</h3>
<!-- 按钮 -->
<div class="box-tools pull-right">
<button type="button" class="btn btn-box-tool" data-box="collapse">
<i class="fa fa-minus"></i>
</button>
</div>
<!-- /.box-tools -->
</div>
<!-- /.box-header -->
<div class="box-body" id="authorBox">
The body of the box
</div>
<!-- /.box-body -->
</div>
bootstrap 调用
<div class="panel panel-default box box-remove box-collapse">
<div class="panel-heading box-header">Panel heading without title</div>
<div class="panel-body box-body">
Panel content
</div>
</div>

此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。
1. 开源生态
2. 协作、人、软件
3. 评估模型