代码拉取完成,页面将自动刷新
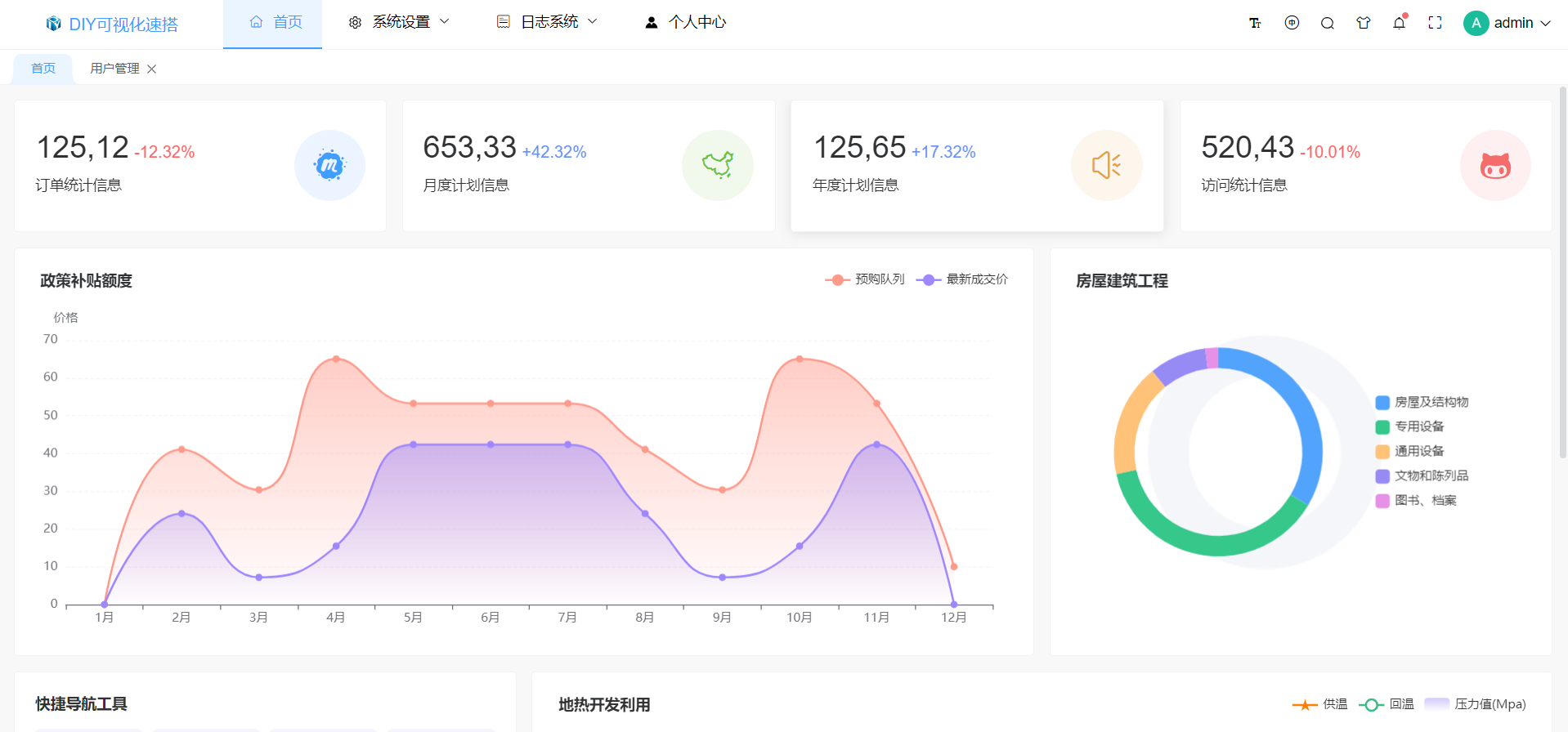
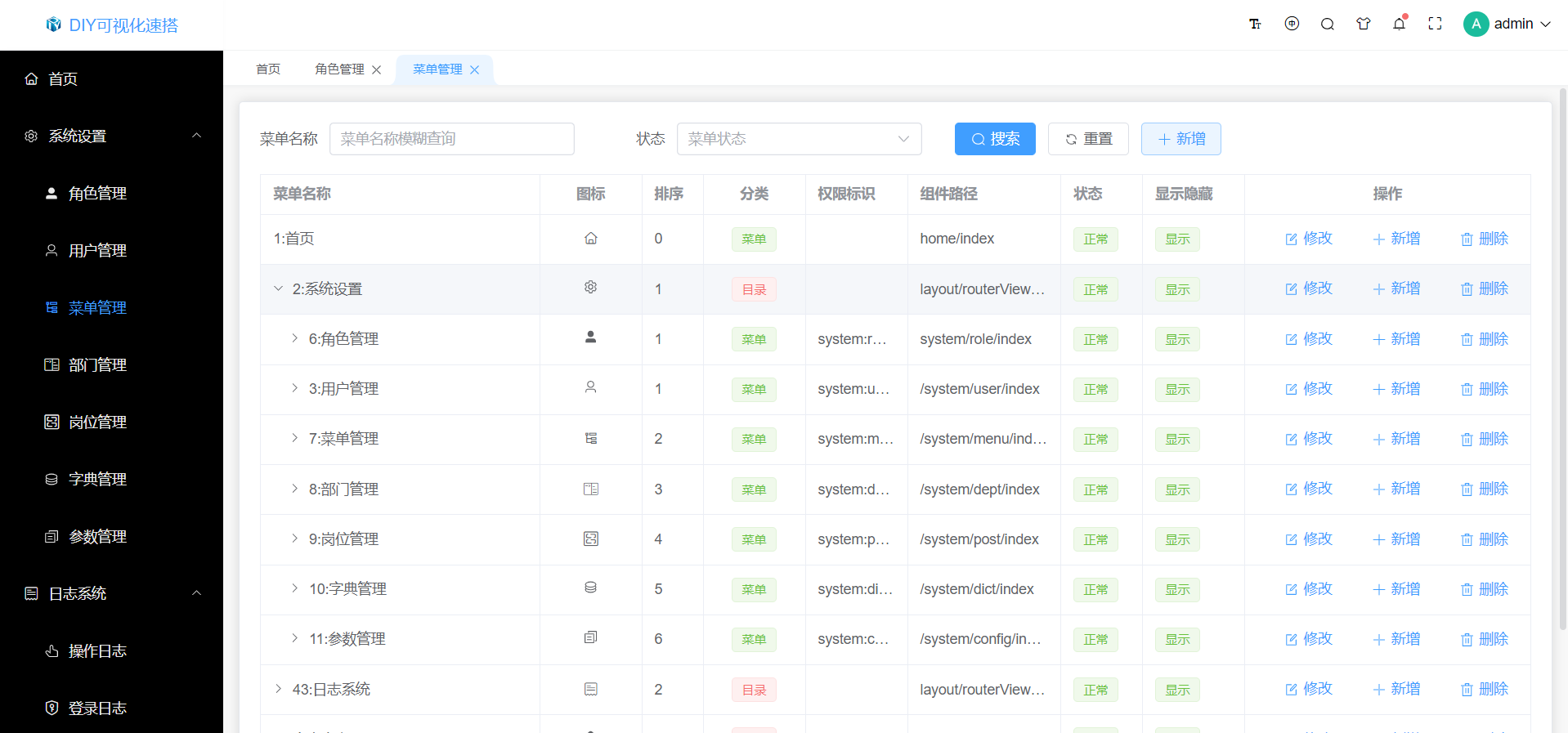
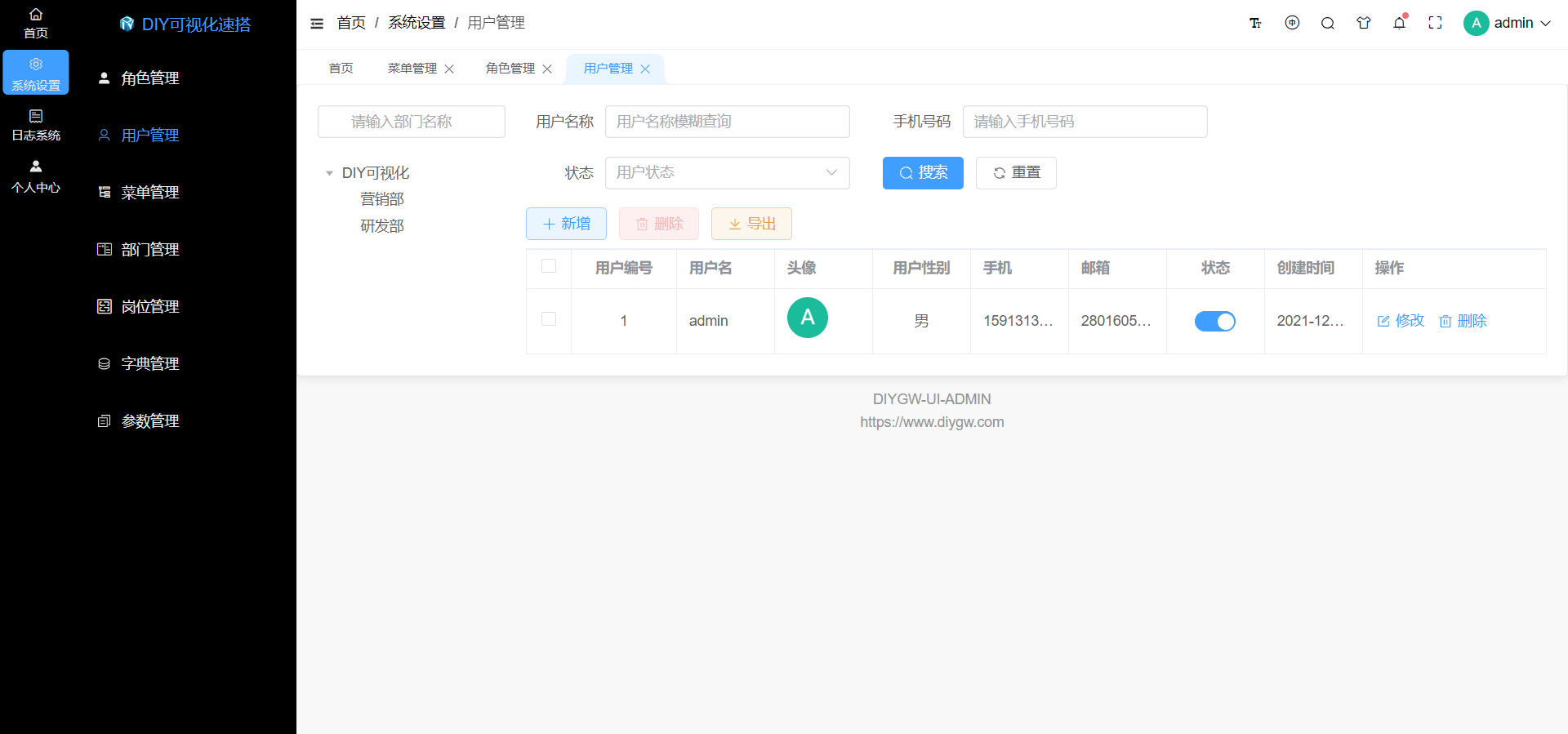
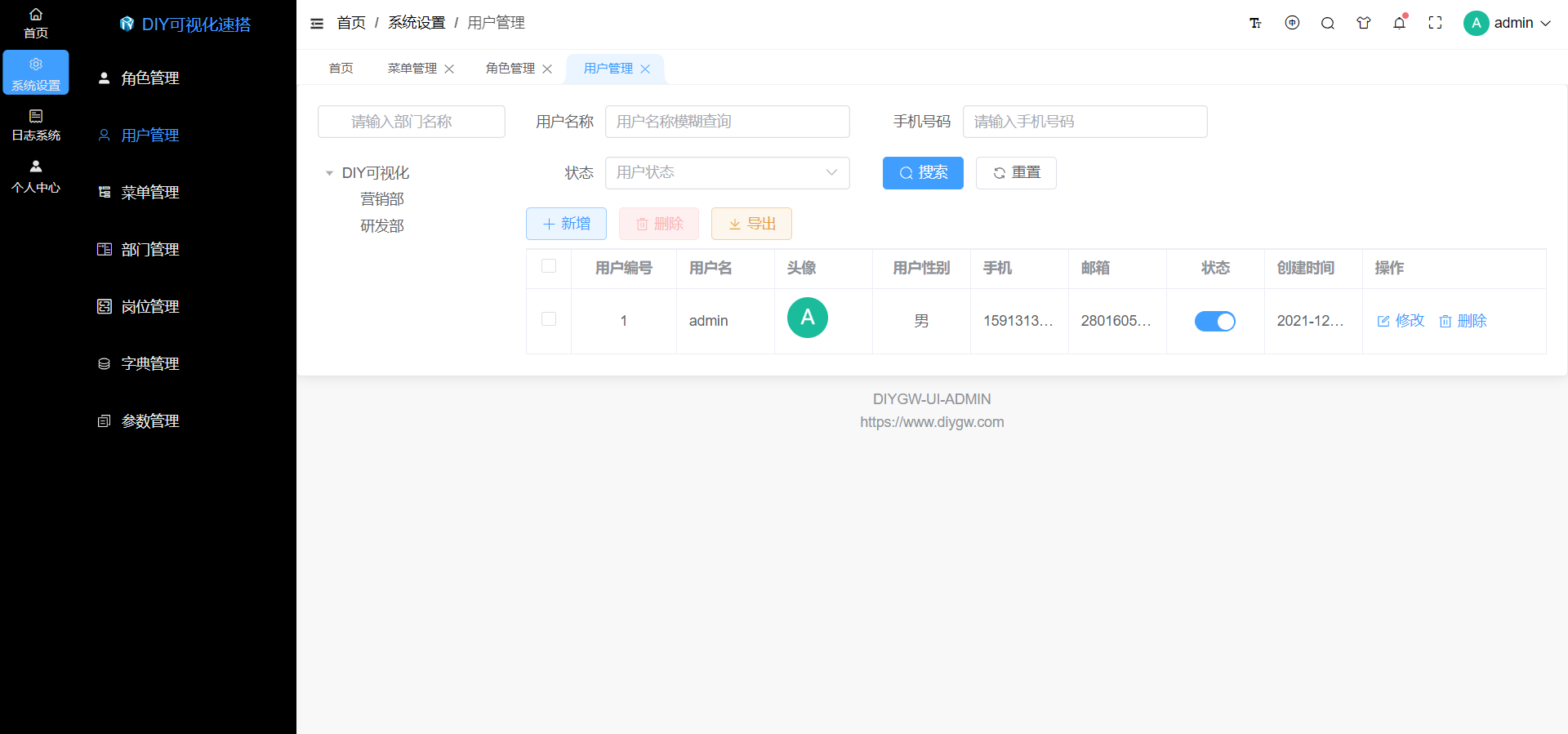
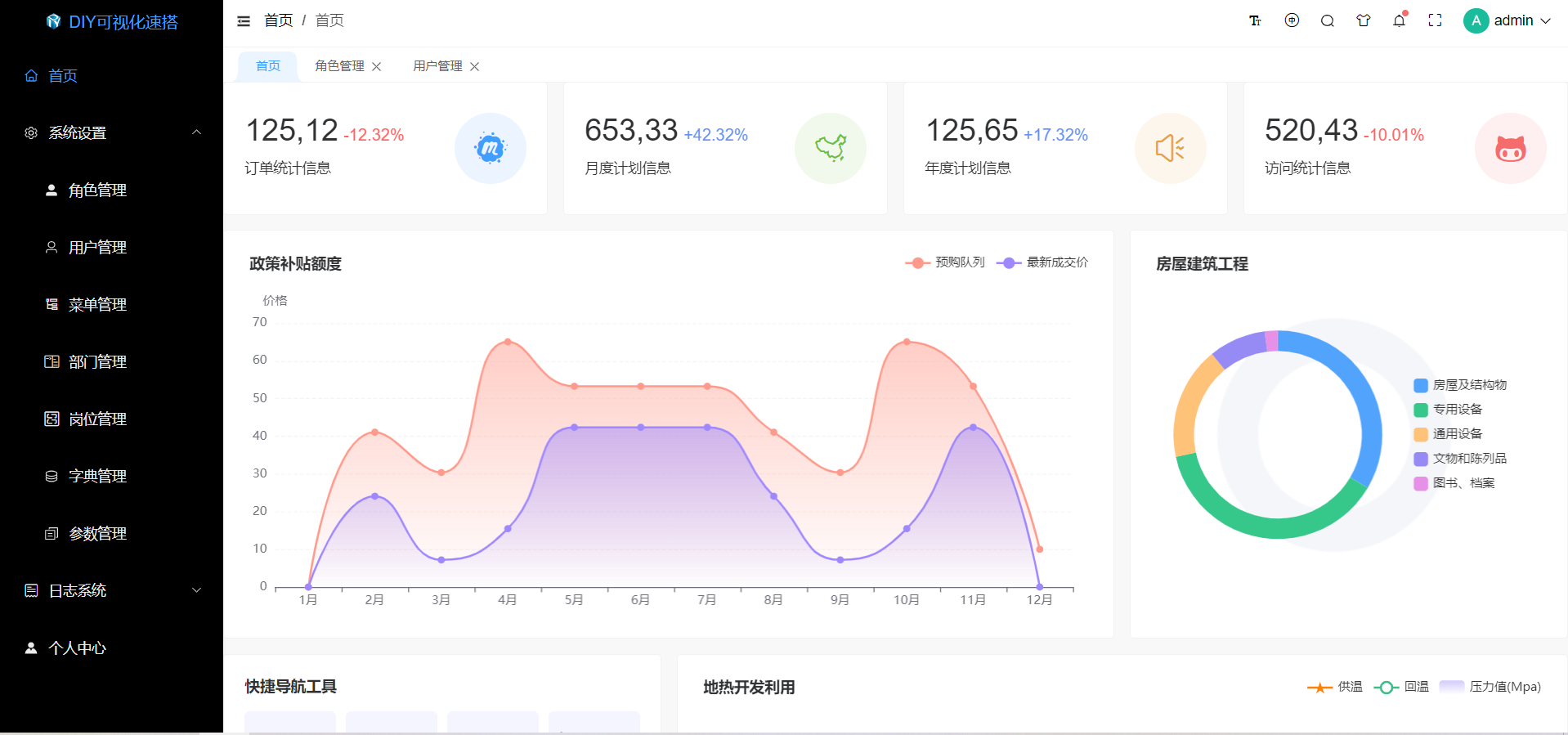
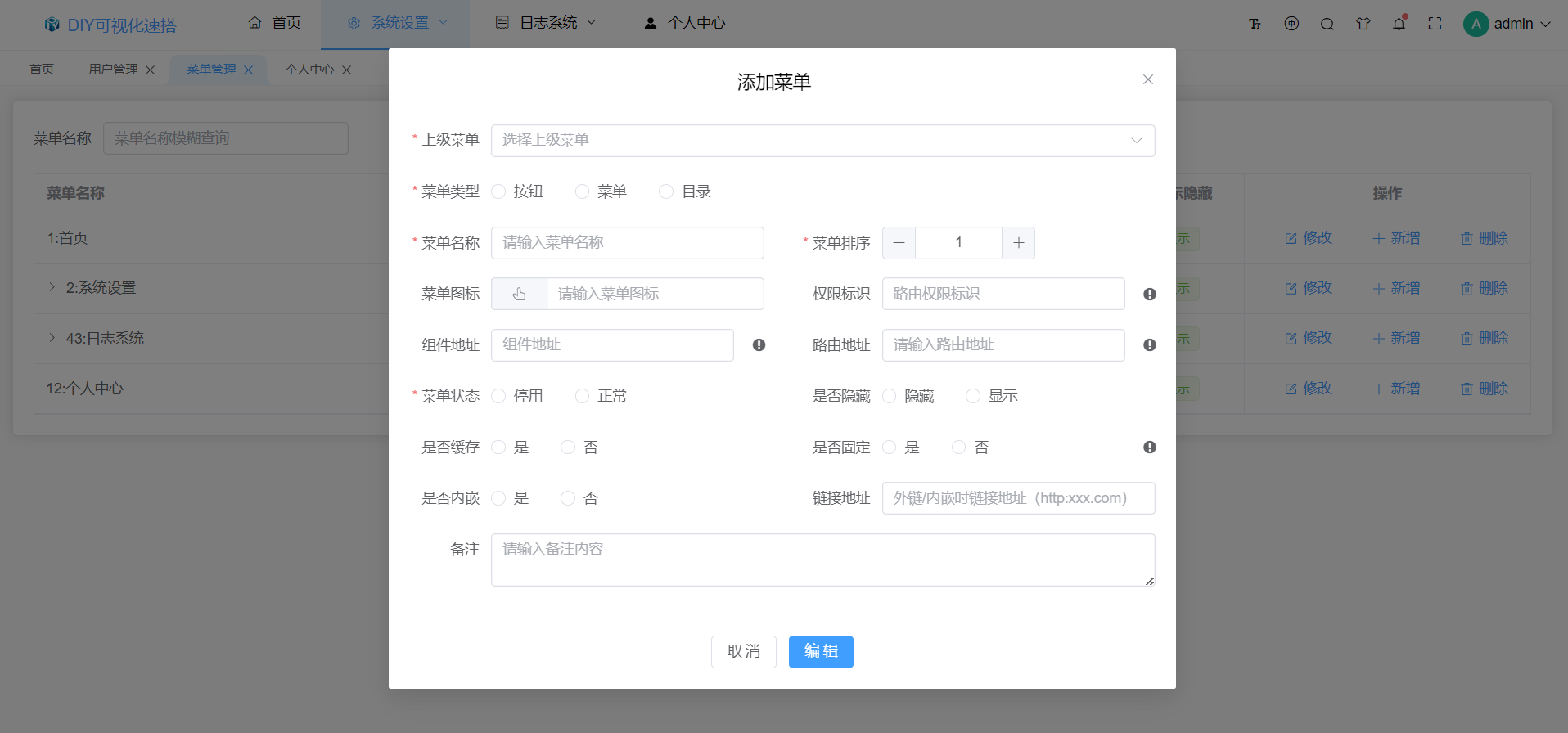
基于 vue3.x + CompositionAPI + typescript + vite + element plus + vue-router-next + pinia,适配手机、平板、pc 的后台开源免费模板,希望减少工作量,帮助大家实现快速开发。
为了开发的方便,环境已关闭了动态路由,启用静态路由,如需要开启动态路由,请配置 stores--->themeConfig.ts---->isRequestRoutes 设置为 true。 如果已运行后,在后台管理界面主题设置,重置所有的设置。
| Edge | last 2 versions | last 2 versions | last 2 versions |
|---|---|---|---|
 |
 |
 |
 |
由于 Vue3 不再支持 IE11,故而 ElementPlus 也不支持 IE11 及之前版本。
# 克隆项目
git clone https://gitee.com/diygw/diygw-ui-admin.git
# 进入项目 桌面 cmd 运行
cd diygw-ui-admin
# 推荐使用yarn 也可参照后面直接使用npm
# 安装 yarn
npm install -g yarn
# 安装依赖
yarn
# 修改配置
修改.env下VITE_API_PROXY地址改成你的后台地址。对应diygw-ui-php安装的域名地址。
# 运行项目
yarn dev
# 打包发布
yarn build
打包成功后直接把dist目录下所有文件拷贝到diygw-ui-php\public\admin目录下
# 或者直接使用NPM
# 安装依赖
npm install
# 运行项目
npm run dev
# 打包发布
npm run build
DIY 可视化为了设计后台方便,关闭了动态路由功能,如果需要开启数据库加载动态路由功能,请开启 stores/themeConfig.ts 找到 isRequestRoutes 设置为 true,即可。设置后如果已经登录清下缓存,退出后重新登录即可。






如果觉得框架不错,或者已经在使用了,希望你可以去 Gitee 帮我点个 ⭐ Star,这将是对我极大的鼓励与支持。
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。