代码拉取完成,页面将自动刷新
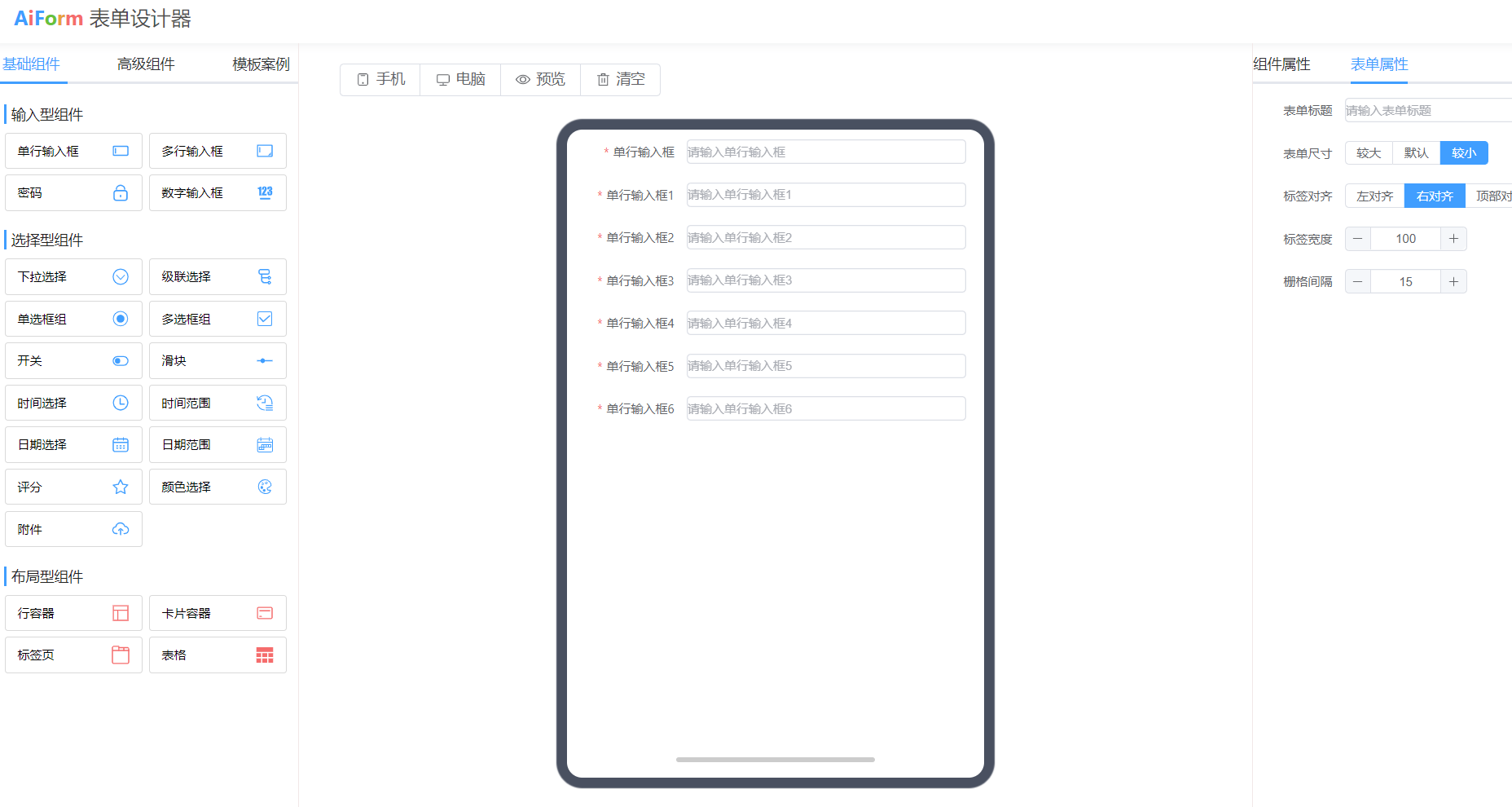
AiForm是一个开源的表单设计/解析器。基于对开源项目form-generator和扩展项目approvalFlow学习和复用,使用 vue3.x + CompositionAPI setup 语法糖 + typescript + vite + element plus 技术重构而成,适配手机、平板、pc ,希望减少工作量,帮助大家实现快速开发。

Vite 不再支持 Node 12 / 13 / 15,因为上述版本已经进入了 EOL 阶段。现在你必须使用 Node 14.18+ / 16+ 版本。
包使用方法:
# 安装组件
npm i ai-form@latest -S
# 引入安装后的组件 main.ts中增加如下配置:
import AiForm from "ai-form";
# 启用表单组件 main.ts
app.use(AiForm);
# 调用组件 调用组件前 需要引入elment plus 及 样式文件 设计器:
<ai-form-designer :show-header="false" :conf="state.conf" @ok="onOk" >
</ai-form-designer>
show-header:是否显示设计器的header
conf:配置对象,可以传入已有的配置或者空对象{},及获取修改后的配置
ok事件:
参数
formsetting: 表单设置
解析器:
<ai-form-parser :conf="state.conf" ></ai-form-parser>
源码开发:
# 进入项目
cd ai-form
# 安装依赖
npm i
# 运行项目
npm run dev
讨论群:601291407

如果您觉得本项目对您有帮助,您可以选择以下方式让开源走的更远,感谢支持:
1.去 Github 或者 Gitee 帮我点个 ⭐ Star;
2.请作者喝罐可乐,或者给作者的宝宝们(Mark&Ellie)小红包用作兴趣班资金。
请您在捐赠后,加群:601291407,私聊群主留个赞助记录。

此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。